WPForms自定义表单样式
您想轻松自定义 WordPress 表单的外观和感觉吗?我们的表单样式功能让您无需编写任何 CSS 即可设置表单样式。
本教程将向您展示如何使用块编辑器中的 WPForms 可视化构建器设置表单样式。
要求:为了能够在块编辑器中设置表单样式,您需要具备以下条件:
- WordPress 版本 6.0 或更高版本
- 块编辑器或具有完整站点编辑功能的主题
在开始之前,请确保在您的 WordPress 网站上安装并激活了 WPForms,并且您已验证您的许可证。
启用现代标记
WPForms 中的现代标记包括增强的可访问性,并允许您在块编辑器中直观地自定义表单。
注意:在 WPForms 版本 1.8.1 及更高版本中,新用户默认启用现代标记,并且禁用选项在 WordPress 仪表板中不可见。只需继续在块编辑器中开始自定义您的表单。
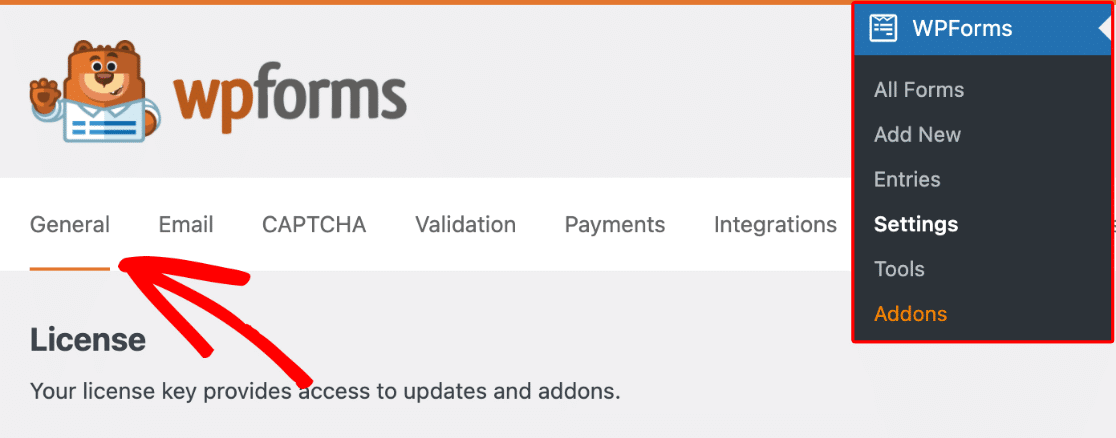
要激活表单样式,您需要从 WPForms 设置页面启用现代标记。为此,请转到WPForms » 设置并选择常规选项卡。

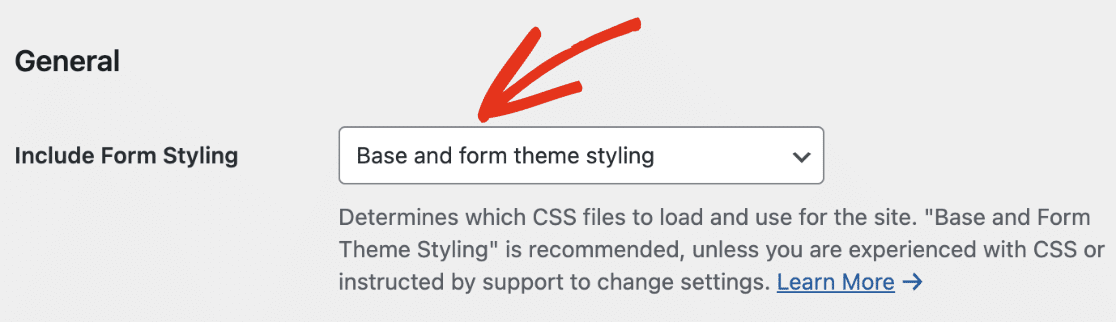
接下来,滚动到 常规 部分,并确保 包括表单样式 选项设置为 基础和表单主题样式。

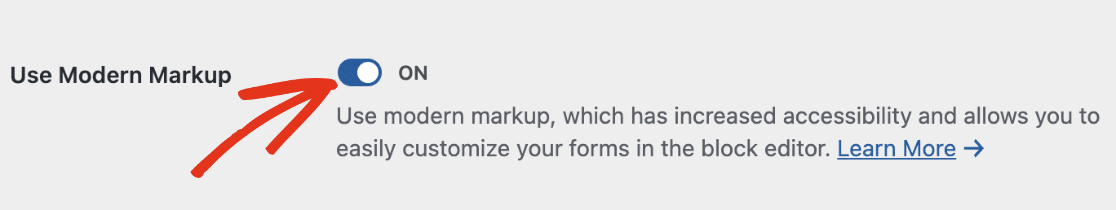
之后,选中 Use Modern Markup 复选框以启用它。

请务必在启用此选项后保存更改。
注意:带有 deprecated Credit Card(已弃用的信用卡)字段的表单与现代标记不兼容。如果使用此字段,则无法在 WPForms 中使用新式标记。请参阅我们的常见问题部分,了解如何绕过此限制。
我找不到 Use Modern Markup (使用现代标记) 选项。如何在 WPForms 中启用现代标记?
自定义表单
请注意: 如果您使用的是 Elementor,并且想从 Elementor 构建器中设置表单样式,请查看我们的指南 使用 Elementor 自定义表单 了解如何操作。
启用现代标记选项后,创建新表单并将该表单添加到页面或帖子中。
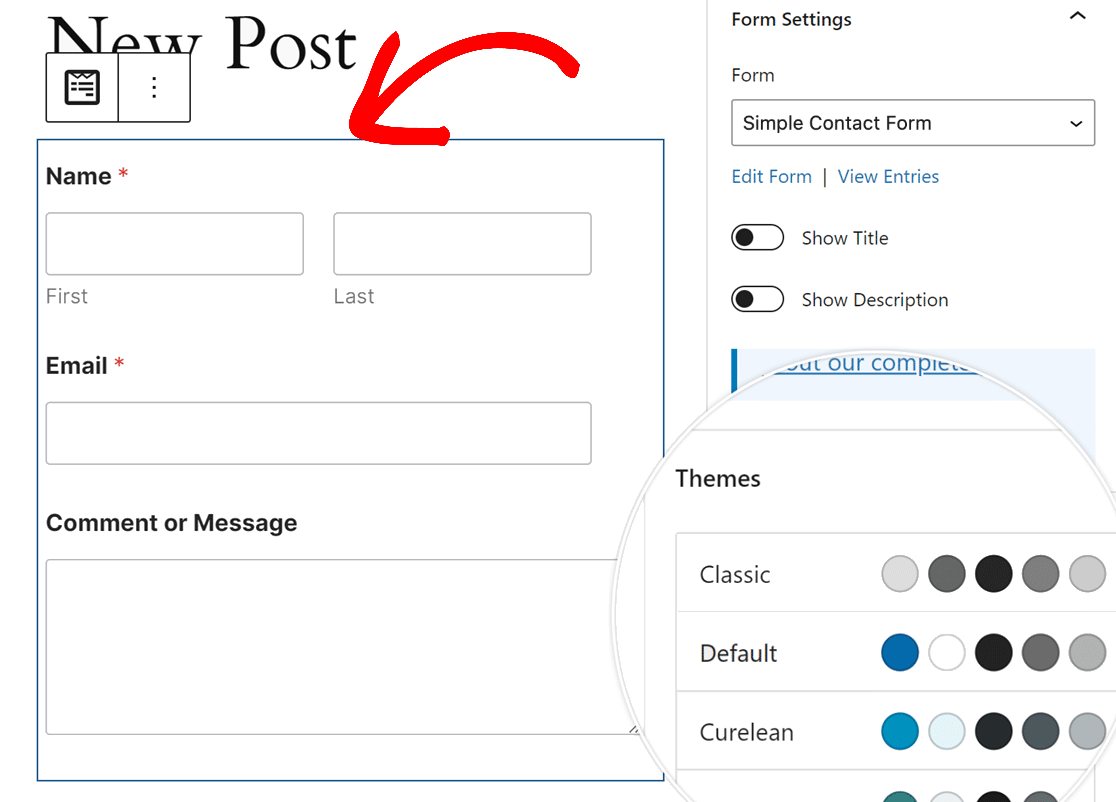
在块编辑器中,单击表单以打开 WPForms 块的其他选项。

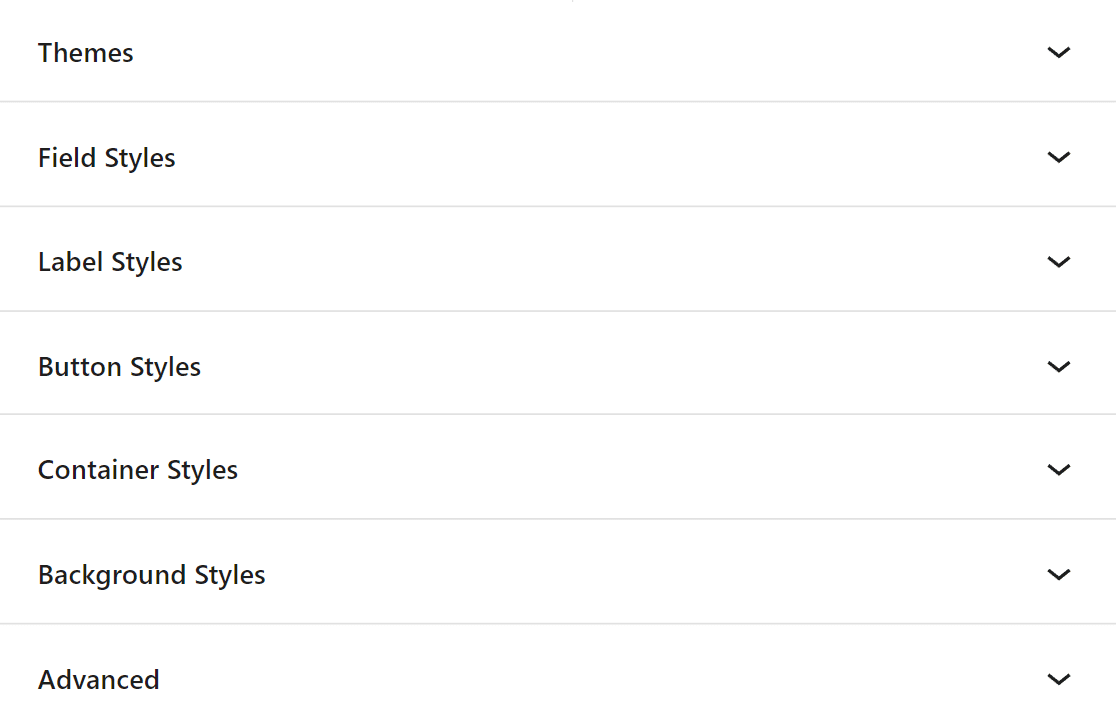
在 WPForms 块设置中,您将找到自定义颜色主题、表单字段、标签、按钮以及容器和背景样式的选项,而无需编写任何 CSS。您还可以在 Advanced (高级) 部分找到用于将样式设置从一个表单复制到另一个表单的其他选项。

我们将在下面更详细地介绍这些选项中的每一个。
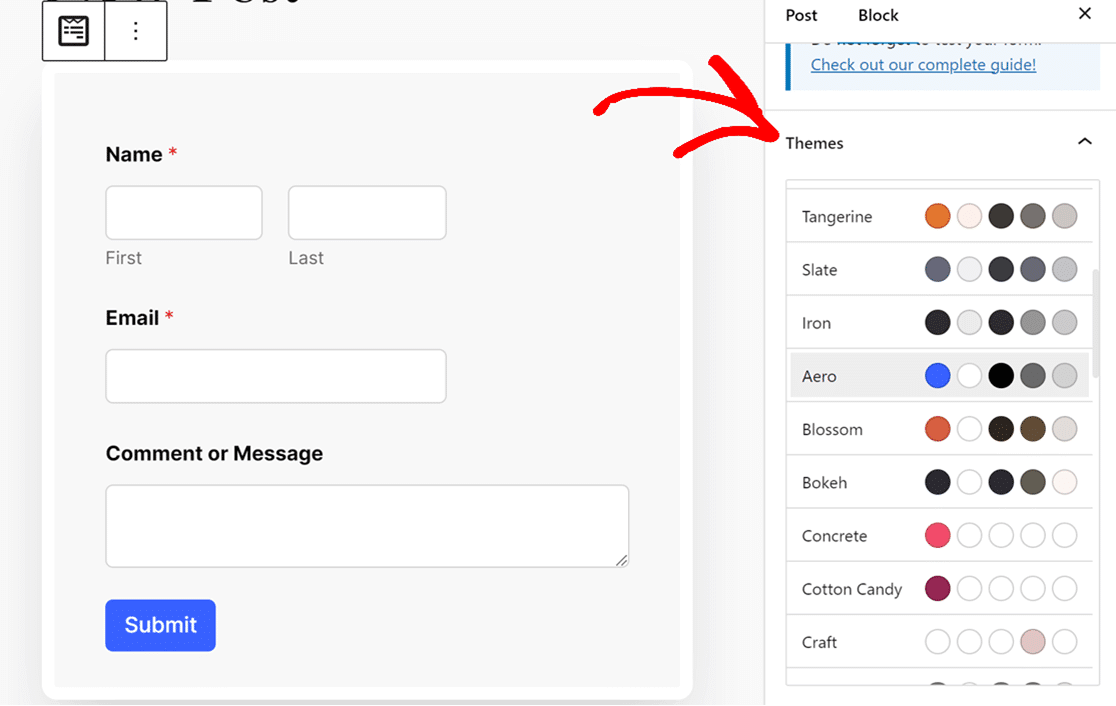
主题
Themes (主题) 设置允许您选择预定义的颜色主题,以自动更新表单的字段、标签、按钮、容器和背景的样式。
要申请,只需单击您喜欢的主题,它就会立即调整表单字段、标签、按钮、容器或背景的颜色。

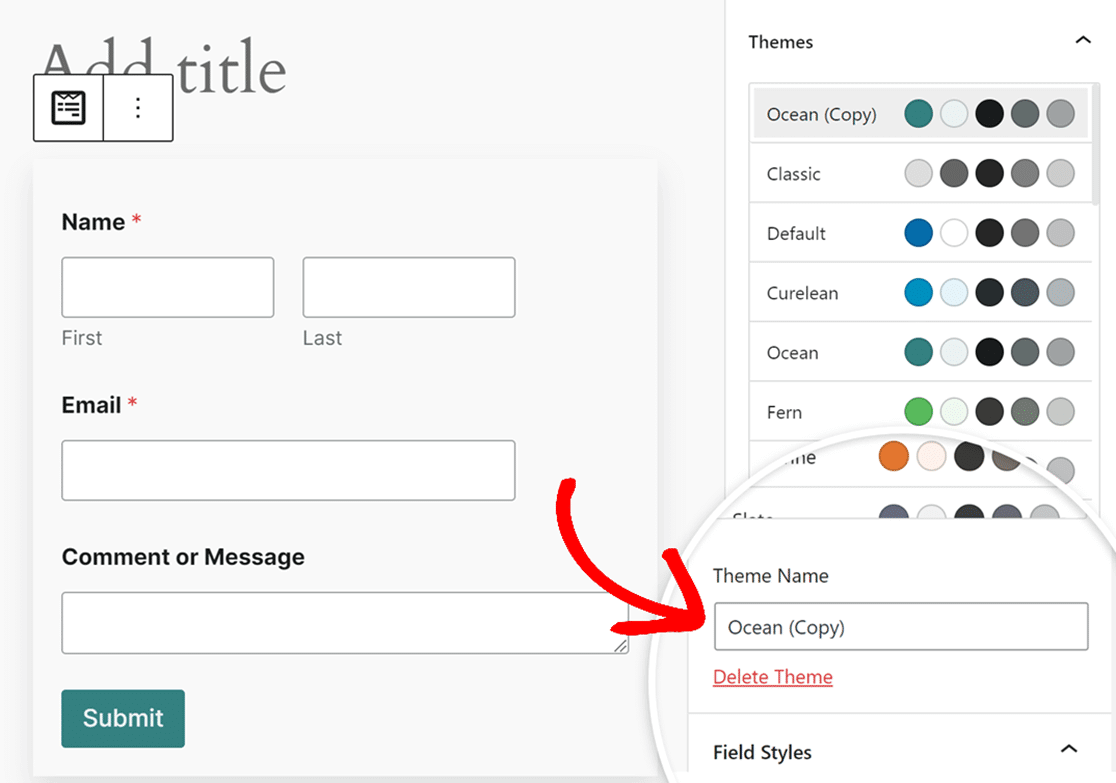
如果您在选择主题后自定义单个设置,则这些更改将另存为新的自定义表单主题。此新主题将添加到您的可用主题列表中,并且可以应用于任何表单,就像您处理任何其他表单主题一样。
您还可以重命名此主题,以便从 Theme Name (主题名称) 字段中轻松识别。

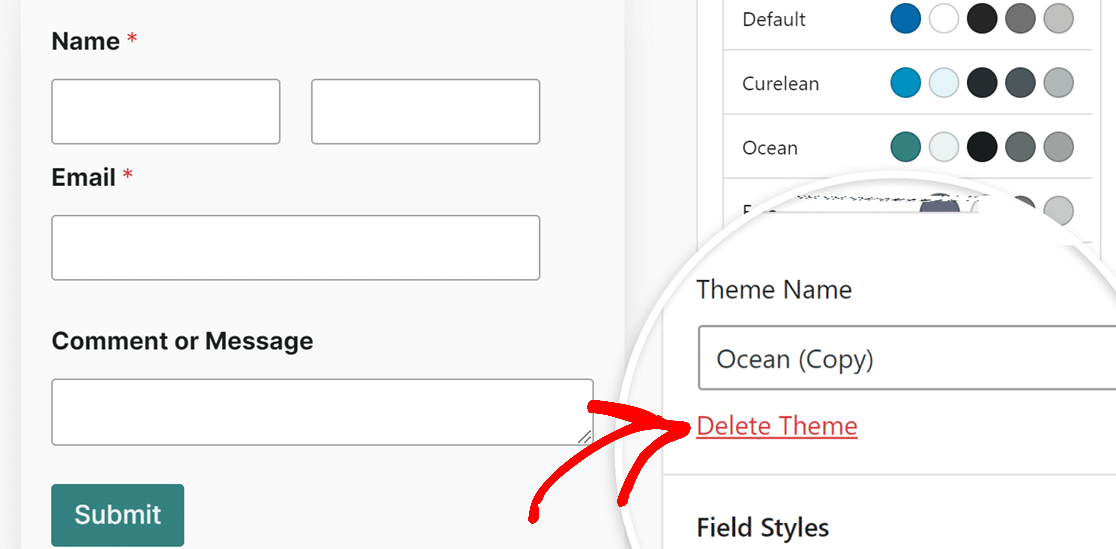
要删除自定义表单主题,只需单击主题名称旁边的 Delete Theme 文本。

注意:有关主题样式在 WPForms 中如何工作的更多详细信息,请务必查看我们关于使用表单主题的教程。
字段样式
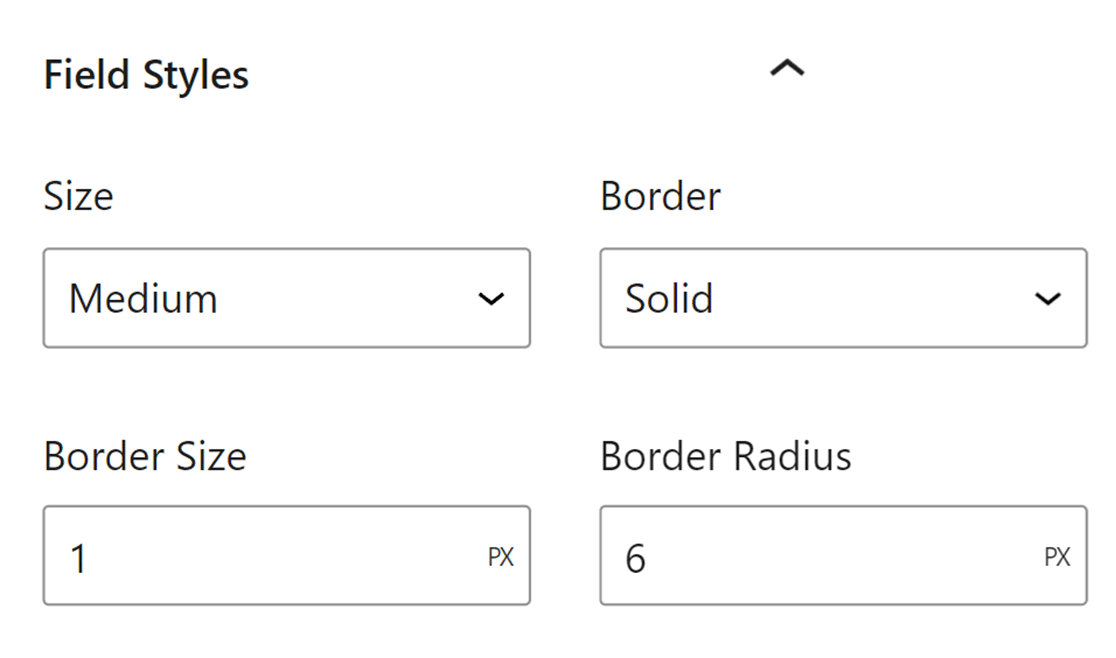
在 Field Styles (字段样式) 部分下,您将找到用于调整表单字段的大小、边框、边框大小、边框半径和颜色的选项。下面我们解释了可用的字段选项。
- 大小:调整表单域的总体大小。选项包括 Small、Medium 和 Large。
- 边框:此设置允许您在表单域中添加或删除边框。选项包括 实线、虚线 或 虚线 边框。
- 边框大小:设置字段边框的粗细。默认单位为像素 (px),但您可以选择最适合您设计需要的单位。
- 边框半径:使用此选项可将圆角应用于表单字段,以获得更柔和、更现代的外观。默认单位是像素 (px),但您可以将其更改为您喜欢的单位。

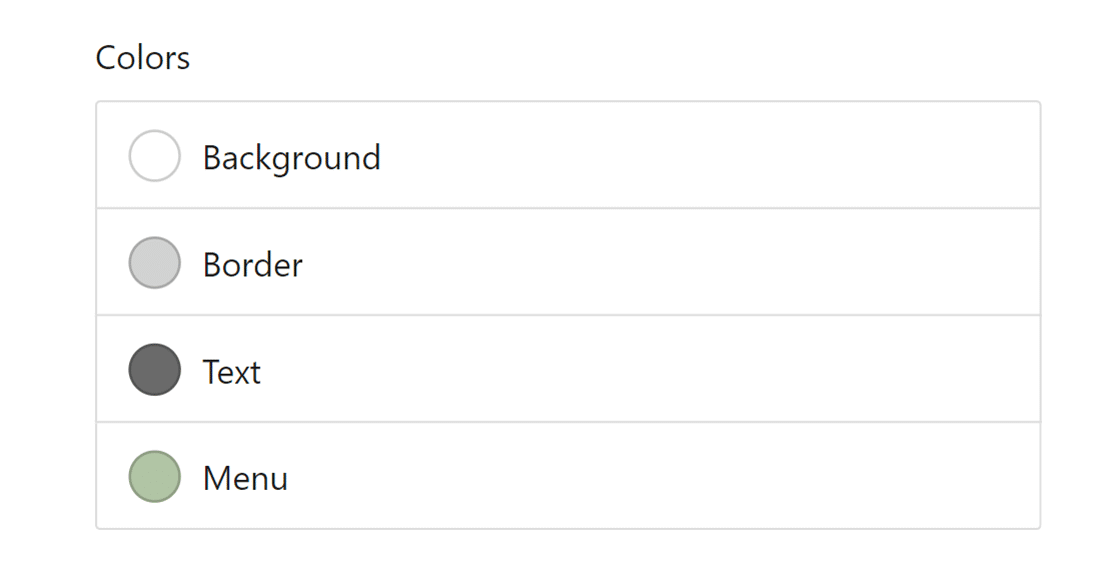
接下来,您将找到 Colors 设置。这允许您更新字段的背景、边框和文本以及下拉菜单颜色。

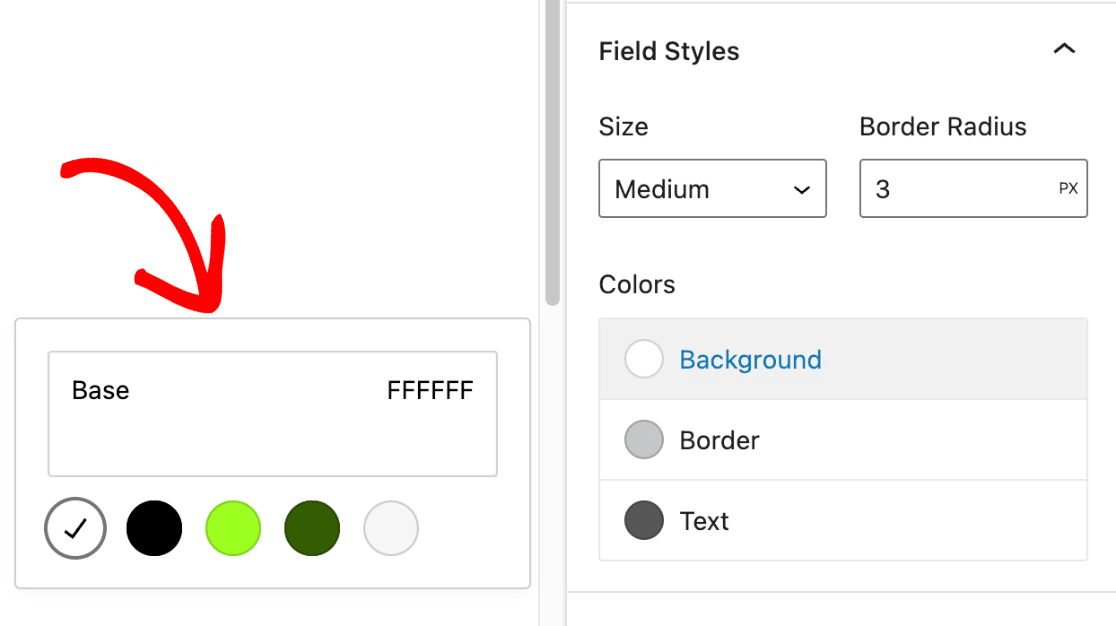
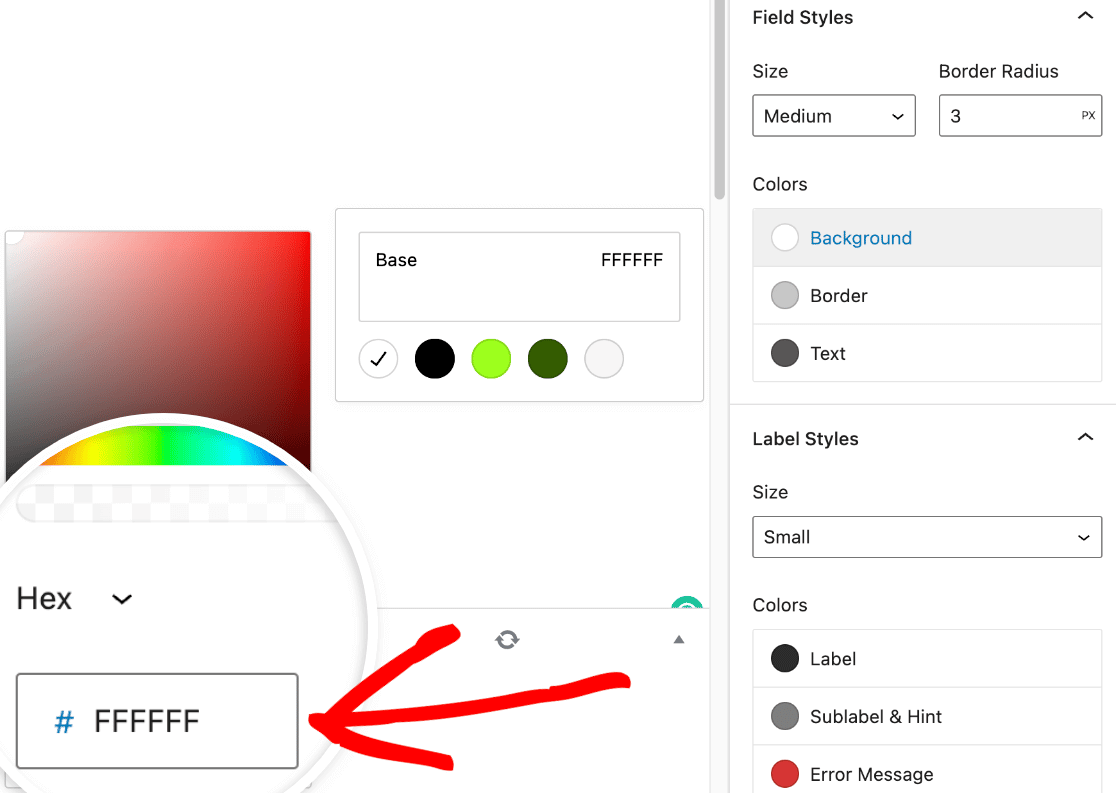
当您单击特定颜色选项时,将出现带有可用主题颜色的叠加层。

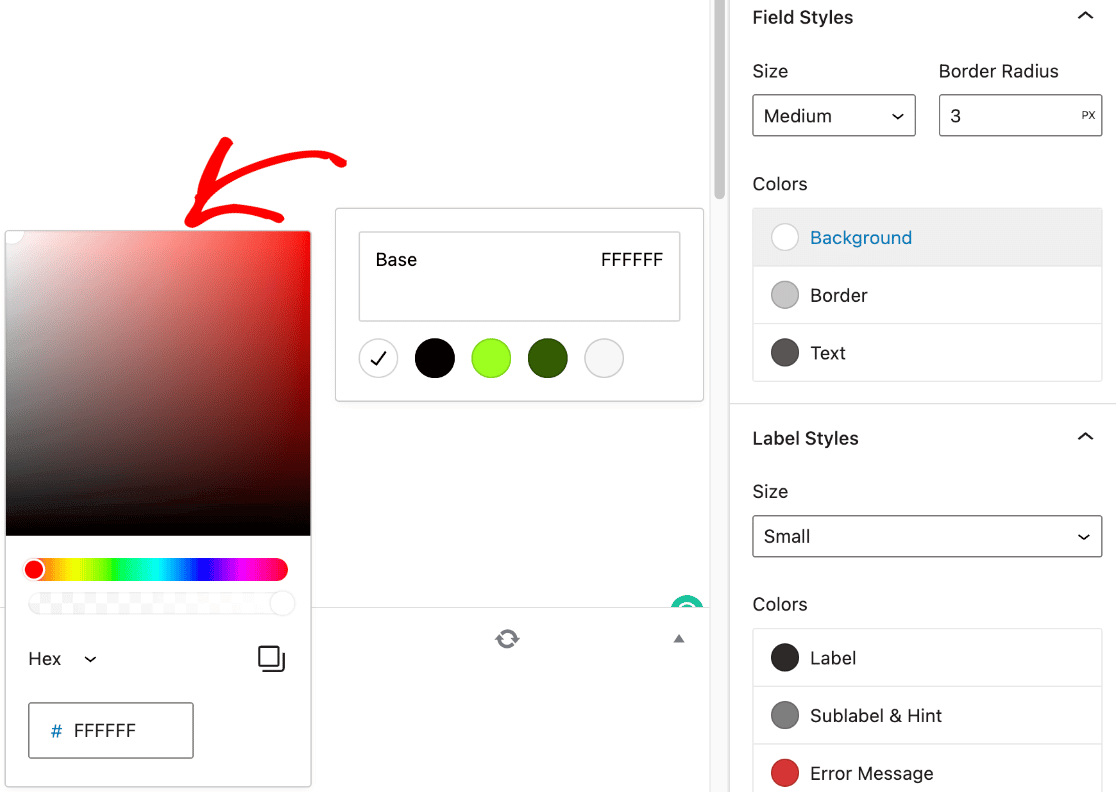
单击色样以打开颜色选取器。

如果您已经有要用于表单的品牌颜色,请继续将十六进制颜色代码粘贴到 Hex 字段中。

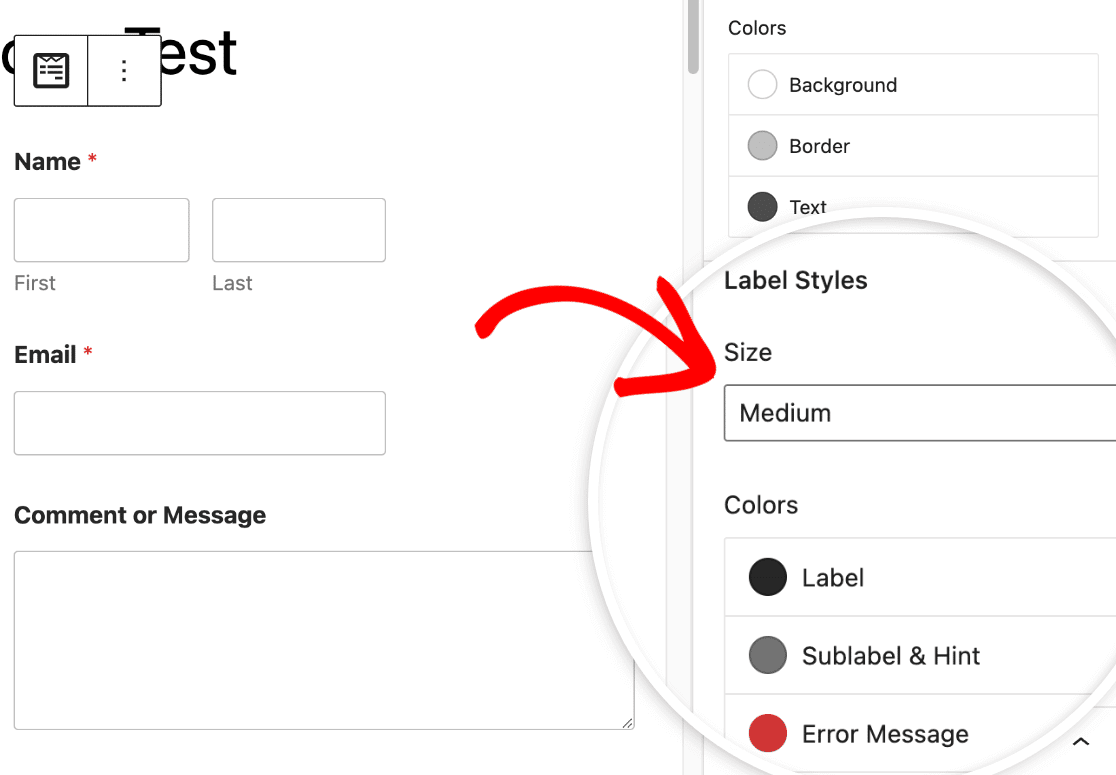
标签样式
在 Label Styles (标签样式) 部分中,您将找到用于更新表单标签大小和颜色的选项。可用的大小选项包括 Small、Medium 和 Large。

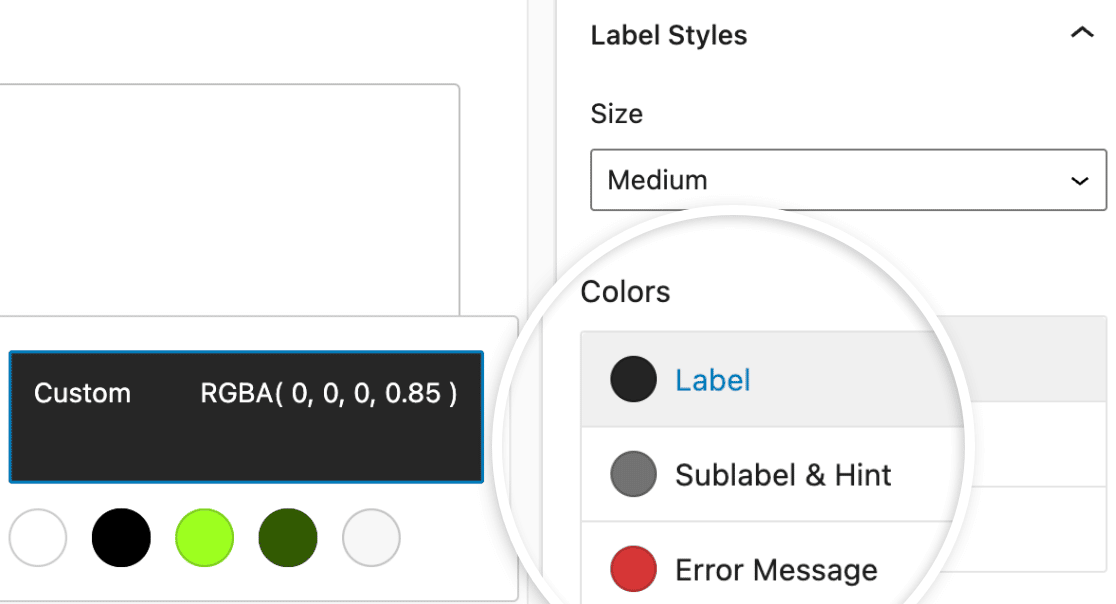
在 Colors (颜色) 部分下,您将找到更新标签、子标签和错误消息颜色的选项。下面我们解释了可用的标签颜色选项。

- 标签:此选项控制主字段标签的文本颜色。
- 子标签和提示:此选项控制 WPForms 在前端向用户建议值时显示的字段子标签和提示的颜色。
- 错误信息:显示用户填写表单时是否发生错误的文本颜色。
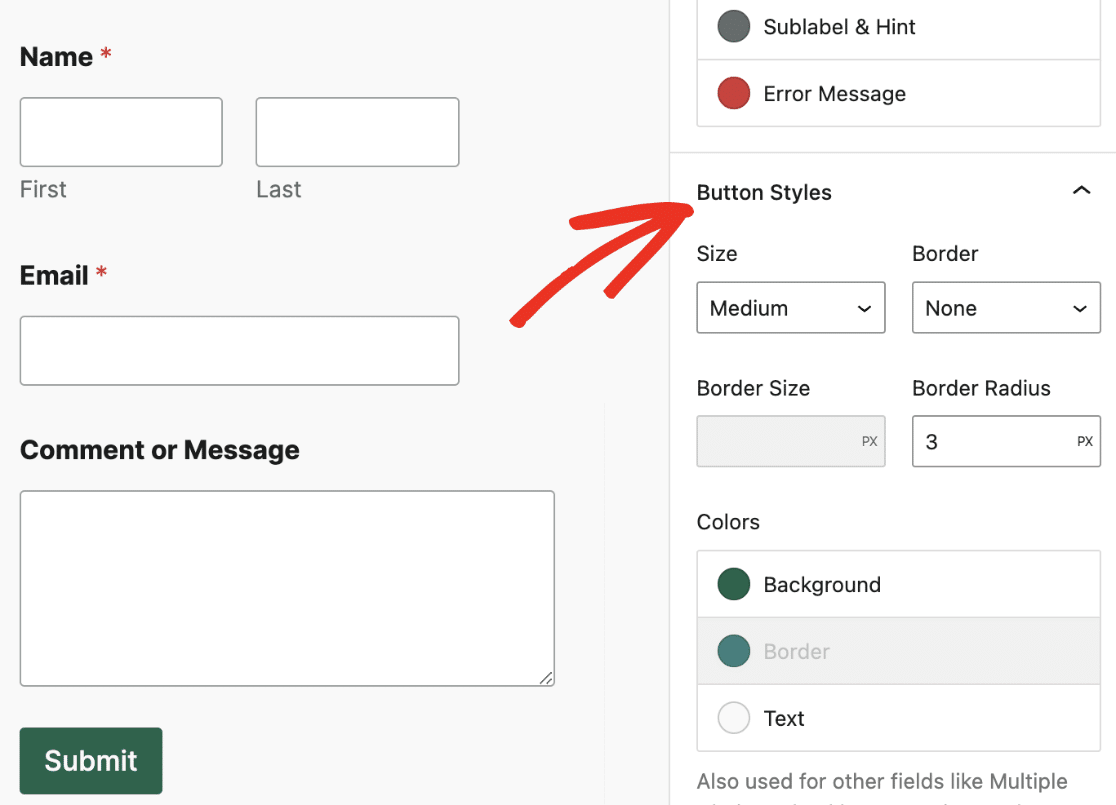
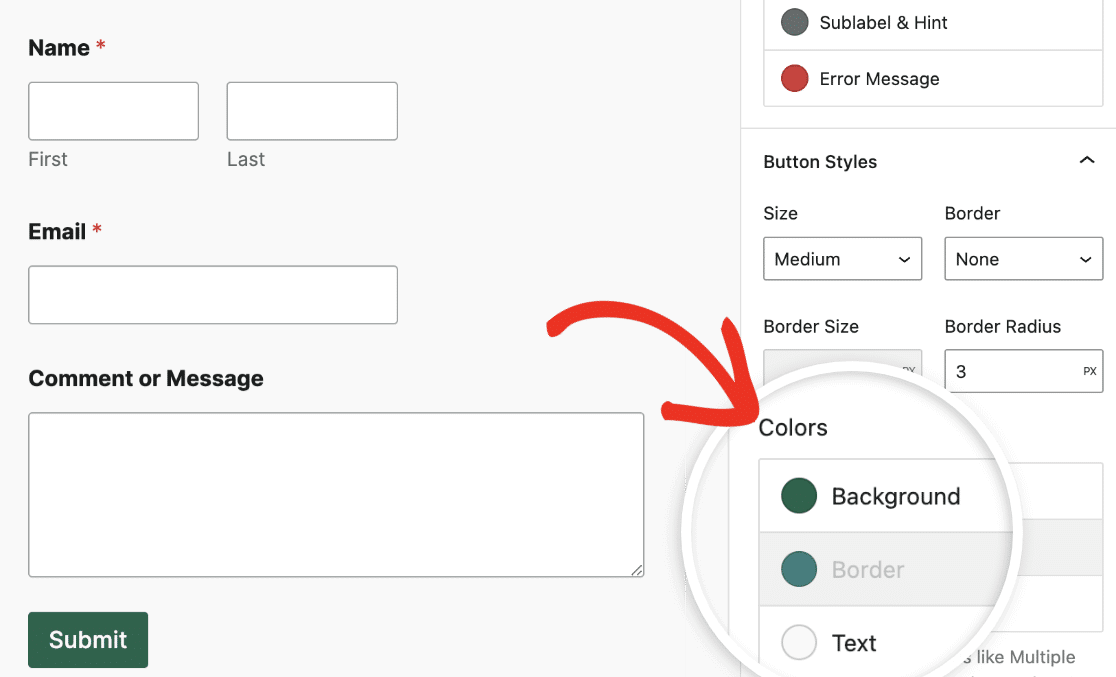
按钮样式
Button Styles (按钮样式) 设置允许您更改按钮的大小、边框、边框大小、边框半径和颜色。下面我们解释了可用的按钮选项。
- 大小:此选项设置按钮的大小。选项包括 Small、Medium 和 Large。
- 边框:此设置允许您使用 Solid、Dashed 或 Dotted 边框勾勒按钮的轮廓。
- 边框大小:设置按钮边框的粗细。默认单位为像素 (px),但您可以选择最适合您设计需要的单位。
- 边框半径:这将调整按钮角的圆度,以获得更柔和或更锐利的外观。像素 (px) 是标准单位,可根据您的设计偏好进行切换。

在 Colors (颜色) 面板中,您将找到更新按钮背景和文本颜色的选项。

注意:您为按钮设置的背景颜色也将用作默认强调色。这意味着字段、进度条、单选按钮和复选框的焦点状态颜色将使用按钮的背景色。
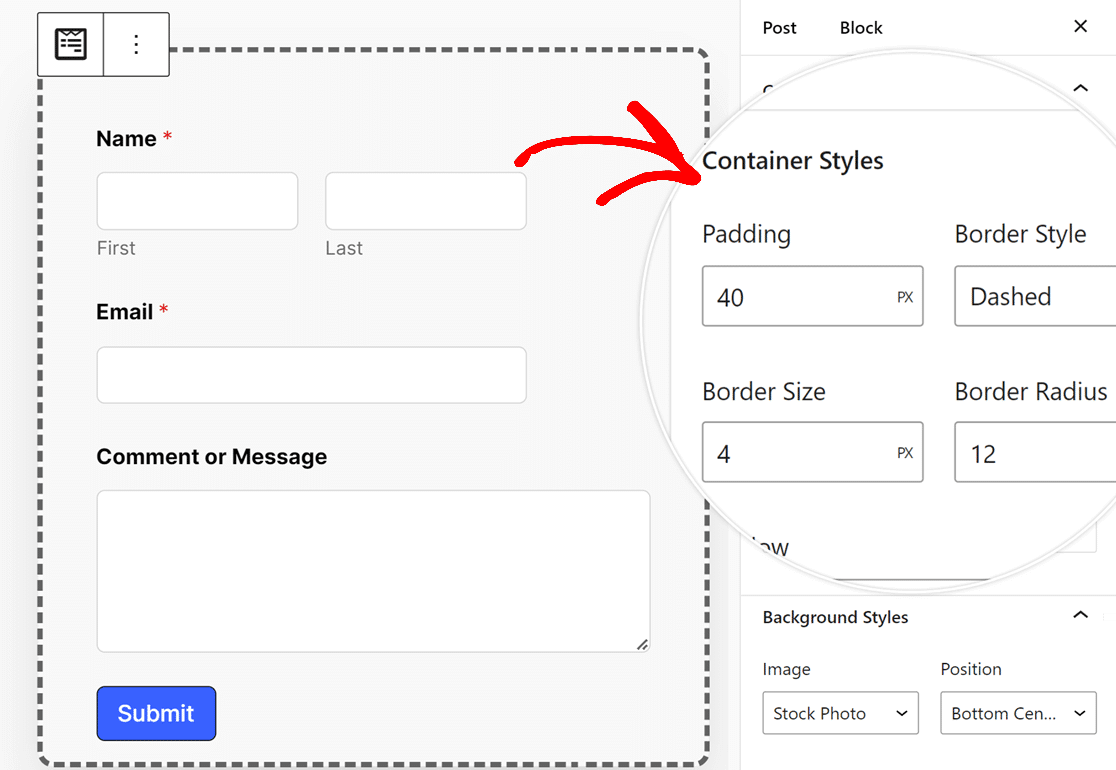
容器样式
Container Styles 设置允许您自定义表单容器的填充、边框样式、边框大小、边框半径、阴影和颜色。下面我们详细介绍了可用的容器选项。
- 填充:此选项设置表单容器边框内的间距。您可以增加或减少此值以调整表单内容周围的间距。
- 边框样式:此设置允许您选择容器的轮廓,其中包含 Solid、Dashed 或 Dotted 边框选项。
- 边框大小:确定容器边框的粗细。默认单位为像素 (px),但您可以选择最适合您设计需要的单位。
- 边框半径:这将调整容器角的圆润程度,为表单的外观添加更柔和或更清晰的边缘。默认度量单位为像素 (px),但可以更改以适合您的样式。
- 阴影:为容器选择阴影效果的大小,以增加表单设计的深度,选项范围从无到大。
- 颜色:更新容器的边框颜色以与您的视觉主题保持一致,从而增强表单的整体美感。

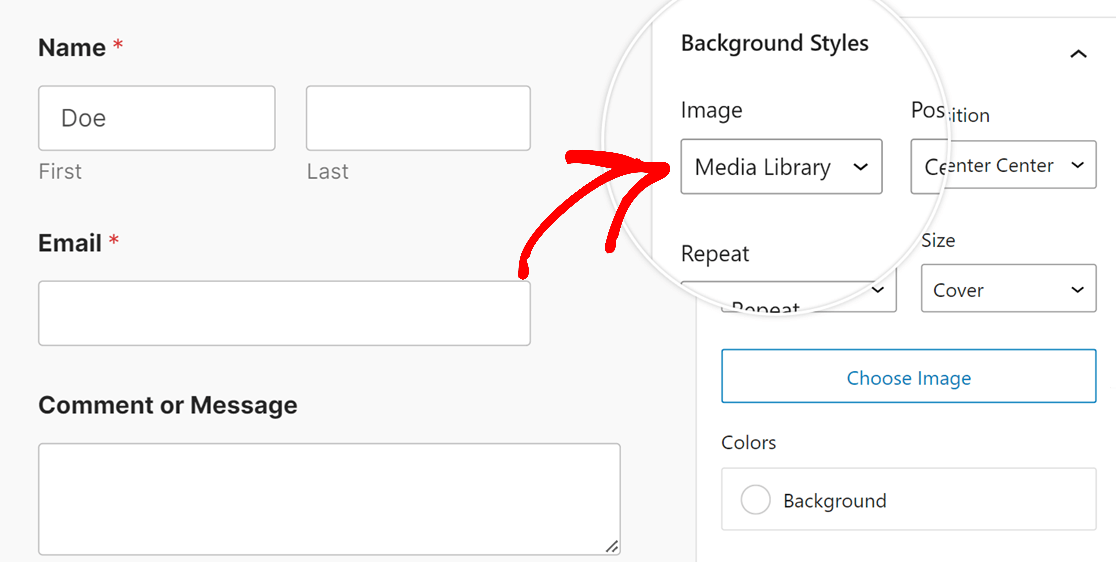
背景样式
使用 Background Styles 设置,您可以控制表单的背景图像和颜色。
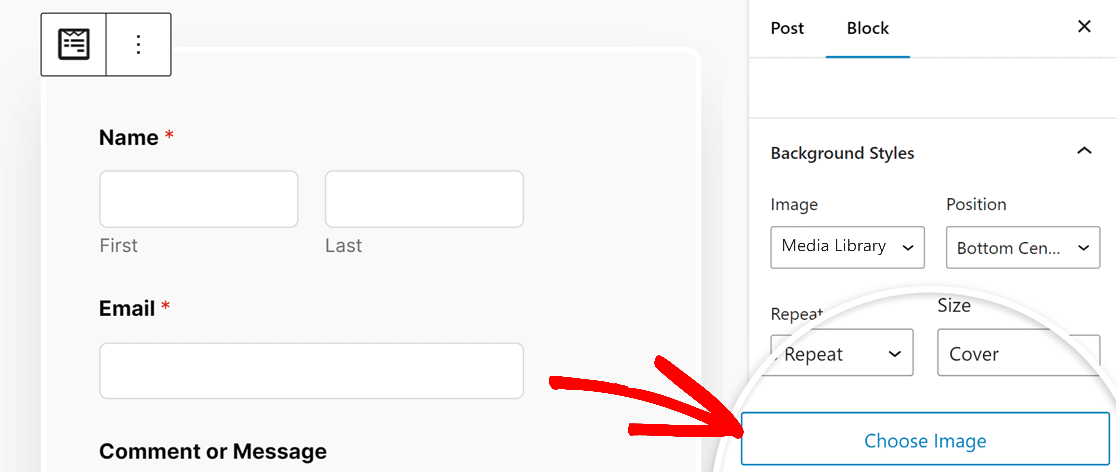
首先,从 Image 下拉菜单中选择一个图像源。对于已上传到您网站的图像或要上传新图像,请选择 媒体库 选项。要探索更广泛的专业图像选择,请选择 Stock Photos 选项。

做出选择后,点击 选择图片 按钮继续。

如果您从 Image 下拉菜单中选择 Media Library,则网站的媒体库将打开,允许您选择图像或上传新图像。如果选择了 Stock Photos,您将看到一系列 Stock 照片,供您选择表单的背景。
注意:如果这是您第一次选择 Stock 照片,您将看到一个叠加层,提示您下载 Stock 图片库。请点击 继续 在此通知上开始下载,之后您可以从一系列库存照片中进行选择。
选择图像后,Background Styles (背景样式) 部分会提供其他自定义选项:
- 位置:此设置允许您通过选择 Top Center、Bottom Center 等选项来对齐表单中的背景图像,以获得完美的位置。
- 重复:选择背景图像的重复方式。选项包括“不重复”(对于单个图像)、“平铺”(用于在整个背景上重复图像)、“水平重复”(用于在宽度上重复)和“垂直重复”(用于沿长度重复)。
- 大小:这将调整背景图像在表单中的适应方式。Cover 可确保图像覆盖整个背景,并适应表单的大小。如果选择了 Dimensions(尺寸),则可以指定图像的确切宽度和高度。
- 颜色:此选项允许您选择背景颜色,该颜色在未使用图像时可见。
高级样式
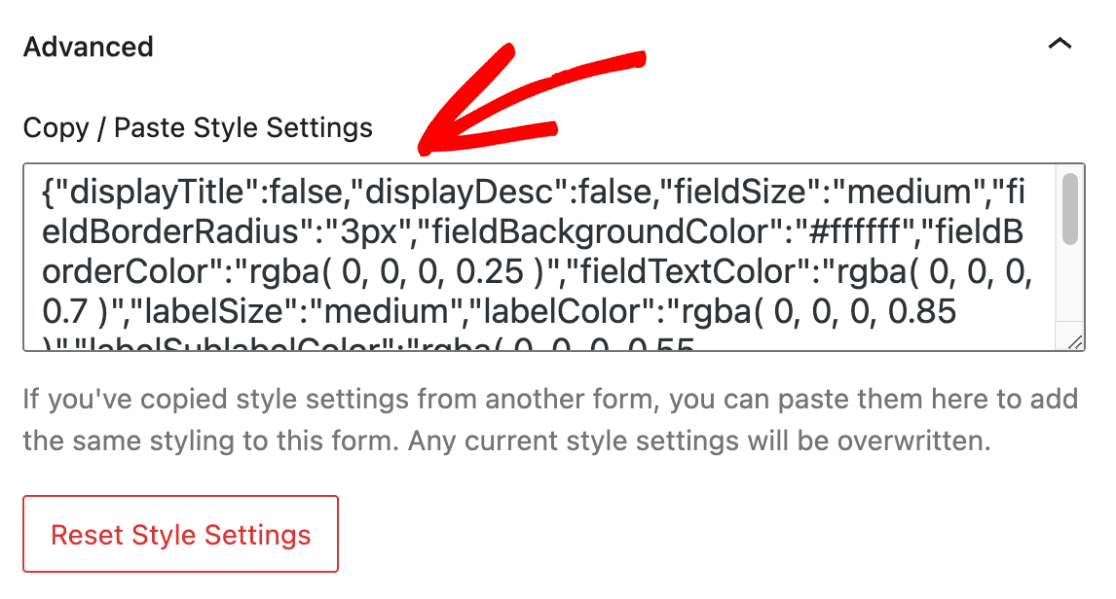
在 Advanced 部分,您将在 Copy / Paste Style Settings 下看到包含您添加到表单的所有样式的 CSS 代码。

此选项允许您将样式从一个表单复制到另一个表单。
如果您已从其他表单复制了样式设置,则可以将其快速粘贴到此处。粘贴代码片段后,表单将使用上一个表单中的样式。
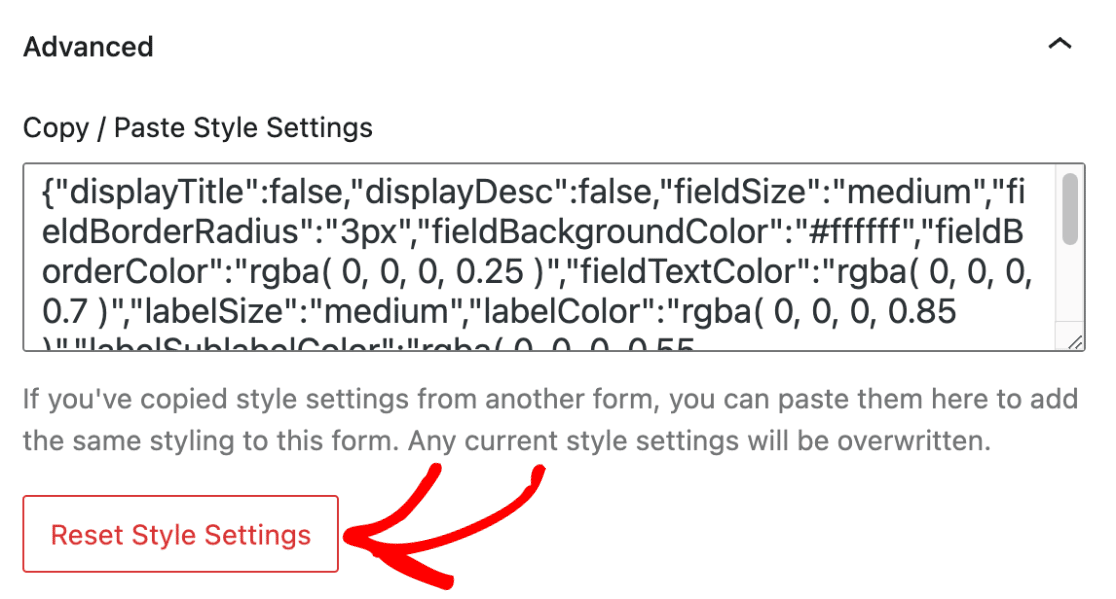
如果要重置已添加到表单中的任何自定义设置,请单击 Reset Style Settings 按钮。这会将表单恢复到其原始状态,而无需任何自定义样式。

您可以选择在 ADDITIONAL CSS CLASS(ES) 框中添加您创建的自定义 CSS 类。要了解更多信息,请查看我们关于添加自定义 CSS 类的教程。

设置表单样式后,请务必通过发布页面或将其保存为草稿来保存更改。

注意:如果您将自定义的表单嵌入到另一个页面上,它将保留您配置的样式设置。
测试您的表单
最后一步是运行快速测试,以确保您的表单的外观和工作方式符合您的预期。
要对其进行测试,您只需在表单中提交一个条目。要了解更多信息,请查看我们的完整表单测试清单。
常见问题解答
下面,我们回答了我们收到的有关在块编辑器中设置表单样式的一些最常见问题。
小心!本文档中的一些常见问题解答包含 PHP 代码,适用于开发人员。我们提供此代码是出于礼貌,但不为代码自定义或第三方开发提供支持。
如果您更喜欢一种更简单的方法来向您的网站添加自定义代码,请参阅 WPBeginner 的 WPCode 使用指南。
找不到Use Modern Markup(使用现代标记)选项?
在将 WPForms 插件更新到版本 1.8.1 之前,其网站上至少有一个表单的用户将看到现代标记选项。
如果您刚刚在 WordPress 网站上安装了 WPForms 插件,您将不会在设置页面上看到“使用现代标记”选项。默认情况下,您的网站将设置为使用新式标记。
如果您想在设置页面上显示此选项,则需要将以下代码段添加到您的站点。
/*
Adding a background image to your forms.
Original doc link: https://wpforms.com/docs/how-to-add-a-background-image-in-wpforms/
For support, please visit: https://www.facebook.com/groups/wpformsvip
*/
add_filter( 'wpforms_admin_settings_modern_markup_register_field_is_hidden', '__return_false' );如何强制 WPForms 使用现代标记?
如果使用 deprecated Credit Card 字段阻止您启用新式标记,则可以通过添加自定义过滤器来绕过此限制。要强制 WPForms 启用现代标记选项,请将以下代码片段添加到您的网站。
/*
Adding a background image to your forms.
Original doc link: https://wpforms.com/docs/how-to-add-a-background-image-in-wpforms/
For support, please visit: https://www.facebook.com/groups/wpformsvip
*/
add_filter( 'wpforms_admin_settings_modern_markup_register_field_is_hidden', '__return_false' );添加代码后,您将能够从 WPForms 设置页面启用/禁用现代标记。
如何进行块编辑器中不可用的样式更改?
如果您想对表单的样式进行其他更改,而这些更改在块编辑器中不可用作选项,则可以使用 CSS Hero。此插件使您能够更改网站在前端的外观,而无需编写任何代码。
或者,如果您想使用 CSS 设置表单样式,我们建议您使用 WPCode 将自定义样式添加到您的站点。
就是这样!现在您知道如何使用 WPForms 和块编辑器自定义 WordPress 表单的外观和感觉了。
接下来,您是否要使用图标来改善表单的显示效果?请务必查看我们关于使用图标选择的教程以了解如何操作。




